2010年04月30日
カシミール3D + 数値地図5mメッシュ(標高) 横浜及川崎
カシミール3Dで5mメッシュの横浜及川崎を表示させると、ところどころおかしなことになる。

↑こんな感じに、主に海上に縞状に他地点のデータらしきものが出現する。
で、ちょっと調べて場当たり的な対策をした。
現象:
標高データのヘッダ(データファイルの属性を記述したテキストファイル)のレコードごとのフラグが「0(記述なし)」になっていると、その部分に関してカシミールが誤作動するようだ。
対策:
ここを「1」に書き換えてカシミールでlemファイルを読み込み直せばきちんと表示される。なんとも場当たり的だけど。データいじっちゃってるし。
ヘッダファイルはたくさんあるので、全部を手動で修正するのは大変。
複数ファイルの検索置換をまとめて実行できるテキストエディタかなにかでHEADERフォルダ内の「フラグ,0」を「フラグ,1」に置換するか、一行だけのこのスクリプトで処理。スクリプトの文字コードはSJIS(ヘッダがSJISなので)。
スクリプトを使ってMac OS Xで修正する例:
1) デスクトップにYOKOHAMAというフォルダを作って、その中に5mメッシュCDのDATAフォルダとHEADERフォルダをコピー。次に上記スクリプトもYOKOHAMAフォルダに入れる。
2) ターミナル(アプリケーション→ユーティリティ→ターミナル)でYOKOHAMAフォルダに移動。
$ cd Desktop/YOKOHAMA
3) コマンドを実行。
$ perl fix_header.pl HEADER/*.csv
処理が終わったらHEADERフォルダ内のbakファイルを取り除き、YOKOHAMA フォルダをWindowsにコピー、DATAフォルダ内のlemファイルをカシミールで開けば、正しく表示される、はず。
2009年06月22日
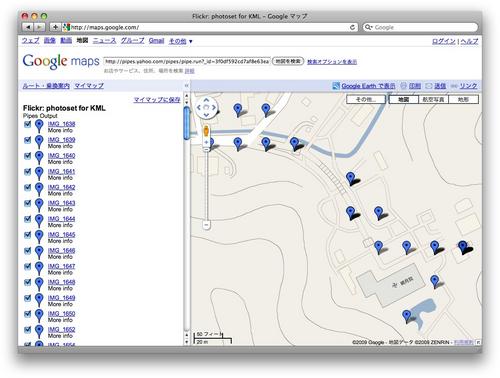
Google Maps に Flickr の Set を表示
Flickr に写真をアップロードする際に位置情報を付けておくと、地図上で表示できたり、近くの写真を探せたりといろいろできるのだが、Flickr の地図は U.S. の Yahoo のものなので、日本の地図は非常にプア。
写真のセットごとに Google Maps に表示できればなあ、と Flickr の feed 出力でフォーマットを KML 指定して試してみたが、feed は20件までしか出力しないみたいなので、これもイマイチ。しかも写真が一番小さい Square になってしまう。
で、検索していたら、Yahoo Pipes を利用して 上限20件問題を回避している例がいくつかみつかったので、それを改造してKMLを吐き出せるようにしてみた。
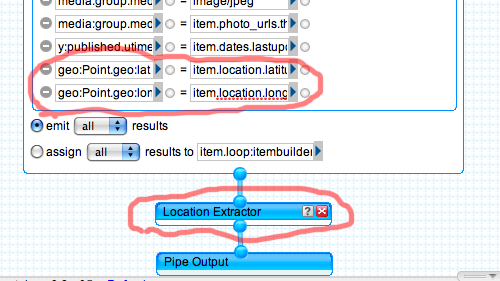
Firebug で Flickr の地図画面を覗いてみたりしながら、ほとんど一から作りなおしたりして試行錯誤したのだけど、最終的には元になった Pipe (Flickr: photoset feed) に以下の赤丸内を付け足しただけになってしまった。

feed にジオタグをつけ足したものを Location Extractor に食わせると、KML出力の実行オプションが現れるので、それを使うだけだった。ものすごく簡単。ずいぶん遠回りした。
Google Maps の検索窓に
http://pipes.yahoo.com/pipes/pipe.run?_id=3f0df592cd7af8e63eabe8af05226995&_render=kml&photoset_id=[セットのID]
を入れるとマッピングします。Flickr API の仕様上250件が上限みたいですが、そんなでかいセットもあんまりないだろうから、とりあえずそれ以上の件数を表示することは考えていません。
マッピングされたものを見ると、どうもFlickrが緯度経度の値を丸めてるみたいでグリッド状にならんでるけど、どうせGPSの精度なんてそんなもんだし、大体の位置が分かればいいやということで、これもとりあえずスルーです。
追記:緯度経度の値を丸めてるのはFlickrじゃなくてアップロードに使ったiPhotoみたいです。なんでそんなことするんだろ。
さらに追記:たまに以下のような画面が出て表示されないことがあるみたい。

Pipesのレスポンスが悪いとダメのかな?。
2009年02月03日
2008年10月07日
iPhone で地形図を表示
iPhone で独自の地図、特に地形図を表示する方法はないかなーと調べている過程で、標準の「マップ」を使ってオフラインで地図を表示する方法があることがわかった。要は「マップ」がキャッシュ用に使っているSQLiteのデータベース(/var/mobile/Library/Caches/MapTiles/MapTiles.sqlitedb)に希望する範囲のGoogle Mapsの画像タイルを詰め込むという方法。要Jailbreak。(参考1 http://d.hatena.ne.jp/ikki_j/20080203/1202026414)
Google Mapsから任意の範囲の画像タイルをまとめてダウンロードできるツールは以前からいくつかあるが、その中にはiPhone用に最適化してSQLiteのデータファイルにまで変換してくれるものもある。(参考2 http://www.ipoday.com/ipodtouch_applications/OfflineMaps.html)
この画像タイルをカシミールなどで作成した地形図と置き換えてしまえばいい。
任意の画像をいい感じでGoogle Maps互換の画像タイルに変換してくれるツールというのは見つからなかったので、というか以前仕事で近い目的の作業をしたことがあるので、あまりちゃんと探さず、その時の処理を再利用することにした。
流れとしては
- 表示したい画像の左上、右下の緯度経度をパラメータとして与えると、その範囲を包含するGoogle Mapsのタイル画像を任意のスケールごとにまとめて取得、表示したい画像の解像度もスケールごとに計算するスクリプトを走らせる
- 取得した画像タイルをImageMagickで一枚のビットマップに貼り合わせる
- 生成された地図に、表示したい画像をスケールごとに合成
- 分割用スクリプトで再度画像タイルに戻す
- それをMapTiles.sqlitedbに格納する
という感じ。
生成したデータベースは直接上書きしてもいいけど、OfflineMapsを使うのが何かとラク。
で、5mメッシュを無事表示できた。画像が違うだけで動いているのは標準の「マップ」そのものなので、現在地表示にすると、こんな感じで
ブワンとおおまかな範囲を表示した後、もっと精度の高い位置へグインとズーム
するおなじみの動作も、色分けされた地形というパッと見で把握しやすい背景の中で行われると、より一層グッとくる感触になる。
で、まあそれなりに苦労した割には、やれること自体はリッチな機能のGPSレシーバーや、ましてノートPCにGPSを繋いだ時と何も変わらない、どころかそれよりもプアなくらいだけど、このお手軽な使用感はいままでちょっとない感じ。
ここがどんな地形なのかもわからない、このなんの変哲もない風景、でも手元をみると
ははあ、ここは古川が作った低地ですぐ北には台地があるんだなあ、確かに微妙に川筋に向かって傾斜してるよなあ、と思えるわけです。
iPhone が面白いのは、WiFiの基地局情報などから時々地下でもそれなりに位置を特定できることで、新宿の地下駅で発車待ちの時にこの絵をみると、
おお、これからこの台地の下をモグラのように進んで行くのであるなと実感が湧く。
地形図ギリギリを帰宅中の様子。
2007年11月29日
地形+地名
スラッシュドット ジャパン | Googleマップに新モード「地形」ビュー
などを見ていると、地名表示がヒドイというツッコミが。
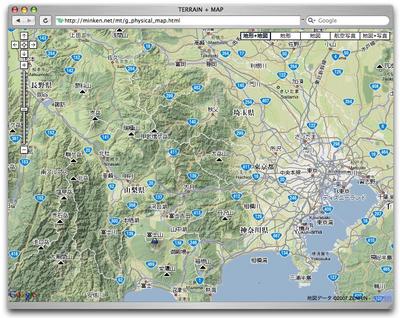
まあどうせ、ちょっと待ってれば直るんだろうけど、Maps APIから使えるのか興味がわいたのでちょっと試してみた。Firebugで覗くと、G_PHYSICAL_MAPなるMapTypeが新しく追加されているので、APIから呼んでみたらあっさり表示された。

→ TERRAIN + MAP
地名に拘泥する向きはお試しあれ。
でもなー、余計な情報がないのが美しいんじゃないのかね。「地形」から「地形+地図」に切り替えると非常に残念な感じが。
2007年11月28日
Google地形図
Google LatLong: Explore new terrain
交流会の時にも「地形が欲しい」と(密かな願望のつもりで)言った記憶がありますが、おそらくその頃にはもうすでに準備されていたんですねえ。
微地形が分からないとか、そういうことはこの際いいです。世界をあまねく収める標準の地図に「地形」が常に出ていることが重要なんです。この世界には「地形」というものがあるのだと。
2007年10月24日
2007年10月06日
Google デベロッパー交流会(第2回)
Google Japan Blog: デベロッパー交流会(第2回) ─ Vol.1
…というものに先日行ってきました。
国内の第一線で活躍されているウェブアプリケーション開発者をお招きし、とのことですが、第一線方面は他の皆さんにお任せし、地図を偏愛し、かつWEBアプリも開発している人間として末席を汚しております。 デベロッパー交流会、本来はAPIその他についてGoogleの主催ならではの突っ込んだ話をするための場だと思うのですが、やっぱりなんだかんだ言ってもMaps APIが良くできていること、話の種が地図だということ、で、結局終わってみれば純粋に技術的な話はあまりなく、地図についてひたすら語り合う、という結果に。技術者が並んでいても、ついつい技術そのものよりその対象を語ってしまう。 でもそれがまさに、地図の面白さを一気にポピュラーにしたGoogle Mapsの本質をよく表しているのではないかと。
座談会に先立ってジェームス マクギルさんからMappletのデモがありました。技術者自身によるデモってのはGoogleではよくありますけど、いいですね。いいです。普段ぼんやりとWEBからの情報だけ見ていると、ちょっと情報が多くてどこを追っかけたものやら、どれに注目すればいいのかわかりにくくてイマイチ乗り切れないんですが、目の前で息づかいとともにプレゼンされると、実感が違う。なるほどとりあえずしばらくはGeoRSSかKMLにしとけばいいのね、と。
この文を書いている時点ではまだ第一段が公開された段階ですが、今後順次公開されていくはずです。事前に見せてもらった動画で自分で自分を見ると、
- なんだか挙動不審ですが、えーとですね、撮影には制作会社とおぼしきスタッフがたくさんいて、テレビのロケのようなカメラが複数台入ってるんですよ。あんなのに狙われて落ち着いて喋れるほど気が大きくないです。
- 髪がボサボサ
- 一点だけ、と図々しく二回繰り返している。
- それにしてももう少し技術について話してはどうか
といった点が気になっていたたまれないので、ここに書いてスッキリしておきたいと思います。
Googleのエンジニアに質問することがみつかるかなーと思い、座談会直前におさらいもかねて慌てて一個Maps APIを使ったものを作っていったので、そのうち公開します。
2007年08月23日
2007年08月21日
地理空間 + テキスト空間
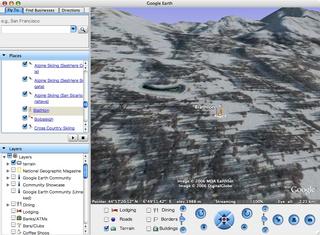
Google Earth、地名が出てくる書籍を表示する新レイヤー追加
テキスト中の地名から地理空間にリンクを張るんだとしたらもう今となってはそんなにグッと来ないけど、これは「逆」なところがすごい。
GPSその他の位置デバイスと組み合わせると、実空間内で「ここ」について言及した書籍を引き出せますな。それってすげー。
2007年06月23日
2007年06月03日
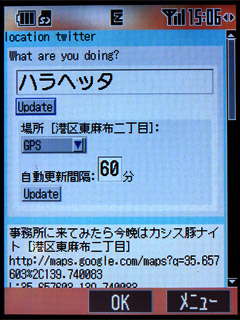
location twitter
「GPS携帯電話の位置を追跡」のときに作ったものをベースに、twitterにauの携帯から位置情報をポストするcgiを書きました。ベースにっていうか、書き始めるとっかかりにしただけで、もう全然別物です。マルチユーザー用ではありません。インストールした人専用。

→ location twitter
地名の取得に「invGeocoder(@Nakamura-KU ADDICT)」を使用させていただいています。感謝。
CPANモジュールいろいろ必要。(ちなみに「さくらのレンタルサーバ」ではCPANの設定を自分のディレクトリにインストールするように変えてからinstallで use lib qw(/home/hogehoge/local/lib/perl5); とかすれば使えた)
my ($username, $password) = ('username', 'password');の行を使う人に合わせて書き換えてください。CGIにアクセスできればだれでもこのユーザーとしてポストできてしまうので、URLを絶対に人にわからないものにするか認証をかける、などで対策してください。
追記:リンクをクリックして外部へ飛ぶとrefererでCGIのURLがバレるので、秘密URL方式はダメ。EZ番号 (サブスクライバ ID)を使う方式にしました。my $subno = 'hogehoge.ezweb.ne.jp';の行を使う携帯に合わせて書き換えてください。→ EZ番号 (サブスクライバ ID)を調べる簡単なCGI。
- 入力したテキストに位置情報を付加して1クリックでポスト
- 設定時間ごとに自動的に位置情報だけポスト(0もしくは空欄で自動ポストOFF)
- 位置取得方法は簡易位置情報とGPSから選択
- 位置の表記は、twittermapなどへの対応と、WEB、TwitterPod、携帯のどれから見てもだいたい位置がわかるように、[地名]、Google Mapsへのリンク、L:緯度,経度の三つ。location twitter内ではL:緯度,経度をEZナビウォークへリンク表示
- 位置なしでもポスト可
- 手動でポストする時は前回の位置を引継ぎ可(「そのまま」モード。毎回位置を取らずにすむ)
- 「そのまま」モード時の自動更新は単なるリロード
- friendへのリンクはm.twitter.com。auで文字化けるのでwww.google.co.jp/gwt経由
- tinyurlのリンクは元に戻して表示
GPL2にしておきますので、もし機能追加した方がいたらぜひ公開してください。
追記:
・ワンアクションで位置情報をtwitterに投稿
・自動ポスト
だけのためにlocation twitterを書きましたが、これらをさほど必要としていない場合は、その他の機能がいろいろある他のサービスを利用することをオススメします。twitterの携帯ゲートウェイで位置情報に対応しているものは
自前で運用したい、位置情報は不要、ならが機能も充実していてすばらしいです。画面もリッチ。
移動中も携帯よりノートPC派の人はMyRadarを。この手のものを使っていて欲しくなりそうな機能は、とっくに実装済みな感じです。さすがです。
2007年05月30日
2007年05月29日
2007年04月05日
2006年11月18日
Google Earthを勝手に超高解像度化(に失敗)
身辺メモ: デザインスタジオ・2、「都市の観察と記述(2回目)」
手軽で便利になった半面、GoogleEarthの「使いやすさ」はちょっと危ない、と思った。縮尺フリーなので、「その縮尺が表現できる要素」を見極めるというような、スケール感覚を失ってしまう (中略) GoogleEarthをして「GoogleEarthに描かれていないもの」をレクチャーするのは、ちょっと抽象度が上がってしまって骨が折れる(本当に、それなりにいろんなことがわかってしまうから)。
Google Earthで世界を捉えた気になってはいけない。Google Earthにはまだまだ写っていないものがある。なるほど確かに。じゃあ実際何が写ってないんだろう。自分に見えているものを撮ってみてGoogle Earthと比較してみよう。
Google Earthが表現している世界の「スケール」は実はある限られた範囲のものだけだ。「引き」は、まあいいけど(あとはMitakaもあるし)、「寄り」が足りない。我々の身体とはちょっと切り離されたスケール感。じゃあ身体のスケールと比較してみよう。
というわけでデジカメを持って外へ出て、地面を撮ってGoogle Earthに載せてみた。写っていないなら自分で写してしまえ。




道の端のゴミのような表示に近づいてみると、極狭範囲の高解像度上空1m写真。
以上、tsutsujigaoka-1.kmz(約3MB)
調子に乗って銀座の歩行者天国へ。


横断してみる。
ginza1.kmz(約3.6MB)

交差点を何往復も。

色調がバラバラ。絵柄もイマイチ。

というか完全に撮影対象の選択の誤り。大失敗。
ginza2.kmz(約7.1MB…)


地下道も撮ってみる。ちょっと進むだけで次々変わる「地表」の材質。

最後は車。
ginza3.kmz(約1.4MB)
人ごみの休日の町なか、カメラを持った手を前へならえのように伸ばして脇目もふらずやけに真っ直ぐ一歩一歩歩いては立ち止まって写真を撮っていると、やっぱり早く終わらせたい気持ちで一杯になってくる。
というわけでだんだん歩幅も大きくなり、写真の重なりもいいかげんになり…という具合で、最後の地下道はもうズレズレ。
そもそも、デジカメで撮っているものが「我々の見ているもの」そのものなわけでもない。
でも、Google Earthのスケールが必ずしも我々の身体のスケールと「かけ離れている」とまでは言えないということは良くわかった。やや大げさに言うと、GEの初期画面の丸い地球と、自分の足下の「これくらいの範囲」が接続され、連続したスケールとして身体に入った感じがしないでもない。
あとは、もっと肉体化するために、地面をフロッタージュしたものを貼りつけてみたい。きわめて個人的(当人以外実感不能)なものにはなるけど、これならかなり強力に「接続」できるんじゃないかな。でもフロッタージュをどうデジタル化するかという問題はあるな。スキャンしたものはフロッタージュなのか。
てなことをしましたよ、という話をさきほど中西さんにしたら、中西さんのところでもいま水平面をデジカメで撮りまくってつなげているらしく、こんな失敗作を後出しはできないので慌てて先にポストする次第であります。
2006年09月23日
GPS-CS1K
Sony Cyber-shot | GPS-CS1K[GPSユニットキット]
USBマスストレージらしいけど、いまのところOS Xではマウントできないらしい。
http://www.opensource.apple.com/darwinsource/10.4.7.ppc/IOUSBMassStorageClass-145.0.4/
あたりをゴニョゴニョすればマウントできるんじゃないのかなー
マウントさえできればNMEAで記録されたテキストファイルとして見えるようなので、なんとでもなりそうです。
2006年04月11日
Google Maps Overlay 改 その2(透過地図衛星画像対応版)
Google Maps Overlayを参考に、Google Mapsが表示できる範囲全てをオーバーレイできるようにしたGoogle Maps Overlay 改というものを以前作ったが、さらに拡張して衛星画像と透過地図も表示できるようにしてみた。
Google_Maps_Overlays_20060907.zip
(2006-09-07: Overlay表示範囲の上限を設定可に)
(2006-04-28: Google Mapsの地図バージョンアップに対応)
(使い方は以前のエントリ参照)
(2006-09-17:画像が存在しない場合に対応したバージョンを作成)
GE Maniacsでも取り上げられていたこの場所も

すっかりあらわに。

透過地図は整備されているところがかなり限られるけど、たとえばロンドンはこんな感じ。

オーバーレイされた画像の透過率を簡単に調整できるGoogle Earthでは、透過地図を重ねるのはあんまり意味ないかもしれない。
追記 2006-04-14:同じような手法でYAHOO MAPSと連携できないか探っているのだが、これはけっこう大変そうだ。 GE Maniacsで提案されている方法でも、要するにGoogle Earthで「どれだけ移動したか」というのは緯度経度で表される訳で(というか、Google Earthから外部CGIに渡せるパラメータは「現在表示している範囲の緯度経度」だけなのだが)、結局のところはその「緯度経度」→「YAHOO MAPSの地図URL」の変換をすることになる。この変換式はYAHOO MAPSの裏で動くJavaScript群(http://map.yahoo.co.jp/beta/conversion.jsなど)に含まれているのだが、これが結構ややこしい。
地図URLの生成そのものは http://map.yahoo.co.jp/beta/cero.js の511行目あたりにあるが、そこからfunctionを追って行くと、ぼくがオブジェクト指向なJavaScriptに慣れていないこともあって、かなり難解。なんにせよGoogle Mapsみたいにlog tan (π/4 - φ/2)一発、というわけにはいかない。
仮に無理やり移植したとして、JavaScript中に頻出しているなぞの定数をそのまま使い回したコードを配布すると、これはおそらくYahooの利用規約に違反する。コードを完全に理解し、自力で定数を導けば問題ないだろうが…
というわけでやって出来ないことはないかもしれないけど萎え萎え、というのがいまの正直な心境です。
2006年03月11日
街区レベル位置参照情報についてのアンケート
街区レベル位置参照情報についてのアンケート(SSL版)(非SSL版)
位置参照情報には期待するところが大きいので、早速アクセス。
現在都市計画区域内だけの街区レベル位置参照情報だが、今後それ以外も整備してゆく計画がないこともないらしいのかな?。という感じが行間に漂うアンケートになってます。
Q10にある、街区レベルの未整備地域(つまり都市計画区域外)や号レベルの位置参照情報の整備は、本当にやろうとしたら気が遠くなるような作業量だけど、とりあえず「大字・町丁目レベルの全国の位置参照情報」くらいはやってもらえると本当に使いみちが広がる。楽しみ。
2006年02月13日
Google Maps Overlay 改
(追記 2006-04-11:表示する画像の種類を増やして新版を作成しました)
Google EarthにGoogle Mapsの地図を重ねて表示するGoogle Maps Overlay(参考 1, 2)という便利なものがあるのだが、残念ながらトリノでは地図が表示されずエラーになる。
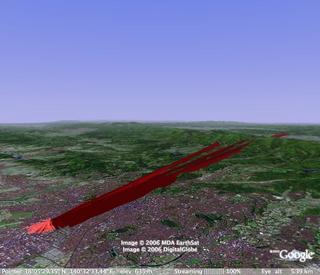
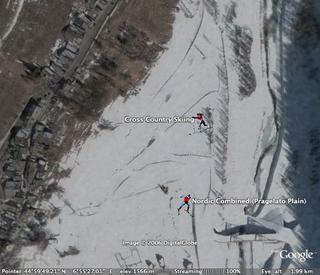
ここのところのトリノオリンピック漬けで、テレビを見ながらこのKMLで競技会場をブラウズし、「うおー、このいかにも膨大なボリュームの氷が圧倒的な力でゴリゴリと削って行ったとしかいいようがない斜面すげー」

と思うと同時に「でも普段はどうなってるんだろう、道とかあるのかな?」とやっぱり地図を重ねて見てみたい。いま。as soon as possible。誰かがやってくれるのを待っているとオリンピックが終わりそうなので自作。
トリノ周辺はGoogle Earthの写真だけじゃなくてGoogle Mapsの地図もすかさず整備されているのでこれを利用しない手はない。調べてみると、地図のバージョンが上がっていて、日付変更線の北端を原点とする座標系になっているみたいだ。たぶんこのあたりの情報をもとに原点その他のパラメータを変えてやれば…と思ったが、それだけではダメだった。経度はそれでいいんだけど、緯度がダメ。結局、メルカトル図法の投影変換式で変換するとうまくいった。いやー、結構ハマった。
というわけで、Google_Maps_Overlay.zip
localhostのapacheなどで動かすCGIです。同梱のKMLからNetwork Linkして地図をオーバーレイします。自動リフレッシュだとちょっとウザいので、手動で行うようにしてあります。適宜右クリックでRefreshしてください。
Mac OS Xなら、パーソナルWeb共有をオンにして、gm.plを/Library/WebServer/CGI-Executables/の中に置いて、gmol.kmlをダブルクリックしてGoogle Earthで開けば使えます。
localhostじゃなくても使えますが、ローカルに置いたほうが遅延がないので快適です。
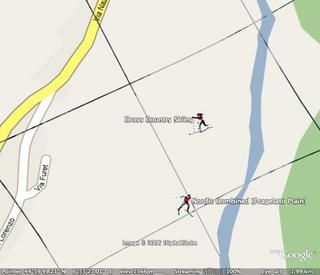
ノルディック複合やクロカンのコースにある吊り橋(写真右下)がテレビに映るたびに気になってたんだけど

地図には載ってない

ので、スキー専用とか遊歩道の橋とか、ひょっとしてオリンピックに合わせて新設したのかな?
とか
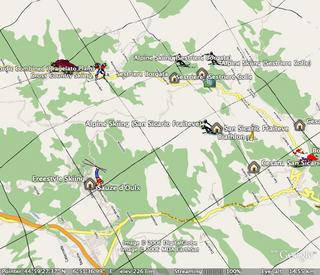
モーグルとジャンプの会場って山の向こうとこっちなんだー、

でもジャンプ会場側にある選手村からモーグル会場に行く山越えの道ってあるのかな?

あ、やっぱり猛烈に遠回りしないと道がないんだー、冬の志賀高原と万座みたいなもんだなー
とか思ったりするために、このCGIを使用します。
2006年02月11日
地球規模の失敗
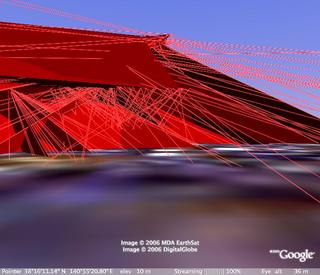
Google Earth上に3Dデータを作る作業を試行錯誤中。
VectorWorksのデータをKMLに吐き出すVectorScriptを書いてみて試したところ

うわ。失敗。なんか昔のデコンみたい。

っていうか地球の核を突き抜けて世界中に飛び出しまくりで大変なことに…
それはそれとして、VectorScript(旧MiniPascal)、ひさしぶりにいじってみたけど、うーん。MiniPascalを思い出して書いているのにそもそも無理があるかなー。ドキュメント読み直さないとだめかな
2006年02月10日
the Winter Games in Google Earth
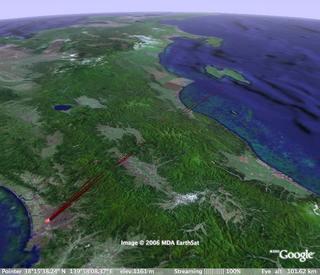
いきなりオリンピック会場周辺が高解像度に。地形も激しいので見応えあり。
Check out the Winter Games in Google Earth
ちなみにGoogle EarthのMac版がバージョンアップしているが、何が変わったのかはまだよくわからない。
2006年01月21日
Google Earth + ULSE
かなり投稿も溜まってきたUrban Landscape Search Engine。これくらいになると、「量」の面白さが出てくるんじゃなかろうかと、Google Earthに載っけてみた。
なにぶん数が多いので、ロードして動き始めるまでちょっと時間がかかります。iBook 1.33GHzで30秒くらい。動き始めると、最新の投稿に向かって飛んでいきます。
地球上でのサムネール表示はゴチャゴチャしすぎるのと、やっぱり重過ぎるので、ちょっとおあずけ。
やっぱり「位置」っていうのは情報をブラウズするための強力なキーだな、と改めて思う。
2006年01月16日
Garmin Announces GPS Product Support for Mac OS X
Garmin International - Press Release
MapSourceは今年の終わりごろかあ。日本語版は出るんでしょうか。
2005年11月14日
メモ
PowerBookやiBookでlocalhostのwebサーバに地図表示webアプリを作っておいて、GarminなんかのレシーバとGPS Managerなんかを組み合わせれば、リアルタイムに位置を表示できるかも。
追記:
こっちも
http://linux.maruhn.com/sec/gd2.html
2005年07月27日
2005年07月25日
Google Sightseeing
Google Sightseeing
もうキリがない…
こういうもの見つける人とか出てくるし
http://www.googlesightseeing.com/2005/05/18/ufo-update/
2005年07月23日
城下町やまがた探検地図
城下町やまがた探検地図というサイトの技術部分をお手伝いしました。
地図画面
いまのところグリグリとライブスクロールはできません。そのうちできるようになるかもしれないけど。
クロスブラウザで半透過面情報を表示できるのが目新しいと思ってたんだけど、Google Maps来ちゃいましたね…
Google Maps Hybrid
またGoogle Mapsネタ。
写真と地図を混ぜて表示。
2005-07-23 10:30AM現在、北米とイギリスは結構細かい地図がある。
日本はまだこれくらい。
32bit PNGっぽいけど、WindowsのIEだとどう見えるのかな?
半透過にしてきたってことは、いずれ面情報も載っけてくるつもりなのかもしれない。
見えているものと見えていないものがあるってことがよくわかる。地名や行政区の境界なんかも当然目には見えていないけど、この場合は地下トンネル。上空からの写真に地下は写らない。
見えていないものとはなにか?ってことを考えると結構面白い。「地図」の本質に迫る問題をはらんでいる。
答えはいくつもあるだろうけど、我々が考えた一つの答えがULSEで、普通の地図では不可視の「人のアクティビティ」を可視化する試み。
Chofu Editionは、さらに「時間差」という不可視のものを浮かび上がらせようとしている。
もっといろいろ考えたい。
2005年07月17日
moblog スクリプト更新
Movable Type用のperlによるmoblogスクリプト、post2blogを更新。
Download file
メタデータである位置情報をエントリー時に本文テキストに静的に埋め込んでしまうより、メタなまま保持させて必要なときにプラグインで加工処理する方が美しいということで、位置情報の取り出しは廃止した。
更新内容:
・位置情報取り出し機能の廃止
・カテゴリー設定機能の追加
2006-09-29 更新内容:
・ネストしたMIMEパートに対応
・MIMEパートの並び順通りに添付ファイルを本文に挿入
設定方法その他は基本的には旧版と大差ないが、位置情報取り出しの廃止に伴い、Image::Infoはpost2blog単体では不要になった。
2006-09-29 追記
入れ子になったMIMEでエラーが起きるのを修正するべくAppleのMail.app(添付をAppleDoubleで送るので入れ子になる)でテストを繰り返すうち、画像の直後に「↑これがその画像です」と書いたりして添付画像と本文の位置関係で情報を示すことがあるのに気づいたので、それまでの「まとめて添付ファイル+本文」からメール通りに並べるように変更。
設定部分:
my $MT_DIR = '/Library/WebServer/Documents/mt/';
Movable Typeをインストールしているディレクトリ。
my $url = 'http://www.your-site.com/movabletype/mt-xmlrpc.cgi'; # CGIPath + 'mt-xmlrpc.cgi'
mt-xmlrpc.cgiのURL
my $blog_id = 1;
ポスト先のblog ID
my $username = 'Melody';
my $password = 'Nelson';
ポストするユーザ名とパスワード
my $category_id = 1;
プライマリのカテゴリ。0ならカテゴリを設定しない。
my @categories = (2, 3, 4);
その他のカテゴリのリスト。プライマリのカテゴリが0ならこれも無視される。
my $parse_path = '/Users/Shared/post2blog';
メールをParseするときにファイルを展開するディレクトリ
my $ffmpeg = '/usr/local/bin/ffmpeg';
ffmpegをインストールしているなら、そのパス。''にするとamcや3gpのサムネールを生成しない。
my ($maxx, $maxy) = (320, 320);
添付写真の表示サイズ
位置情報を持つエントリーから地図サービスへリンクするなどの機能は、locations.plプラグインでどうぞ。
2005年07月14日
Movable Type用 位置プラグイン
Google Mapsが日本地図対応になった。しかも詳細。
いやー、すごいです。
というわけで、Google Maps APIなどの位置情報ツールとMovable Typeをつなぐプラグインを作成。エントリーに含まれる緯度経度を返します。
(2005-07-15 01:00 ちょっと変更)
locations.pl
(測地系変換にNowralさんのコードを使用させていただきました。ありがとうございます。)
インストール:
locations.plをpluginsディレクトリに置く
Image::Info
HTML::Parserに含まれるHTML::LinkExtor
が必要。HTML::Parserは多くのサーバに最初からインストールされているようだが、Image::Infoがない場合はここ参照
対応する位置情報:
・エントリー本文にimgタグとして記述され、同じサーバに置かれている画像のExif GPSタグ
・エントリー本文に含まれる地図サービスのURL ( walk.eznavi.jp / www.gpspowered.jp / mapfan.com / www.mapion.co.jp )
タグ記述例:
パラメータ:
実例:
その1-1:Individual Entry Archiveテンプレートに
その1-2:Individual Entry Archiveテンプレートに
その1-3:たとえばこのようなCGIをMovable TypeのCGIと同じディレクトリに置き、Individual Entry Archiveテンプレートに
その2:data.xmlという出力ファイル名のインデックス・テンプレートを作る。中身は以下。
Google Maps APIのこれを参考に、
2005年07月06日
ULSE with Google Maps
Urban Landscape Search EngineをGoogle Mapsで表示するテスト版。
http://ld.minken.net/gm.html
Google Maps APIのサンプルをちょこっといじっただけなので、まだまだ。
Movable Typeの最近の100件のエントリーを表示するようにしているが、クライアントのマシンパワーによっては、ちょっと待たされる。位置に関わらず100件持ってきてJavaScriptでパースして表示領域内に収まっているものだけプロット、というのはちょっと効率が悪い。AJAXなんだし、表示領域に合せて動的にポイントを持ってくるようにすればいいんでしょう。
http://www.google.com/apis/maps/documentation/event.html
↑これができるんだし。
関連情報:
http://blog.bulknews.net/mt/archives/001750.html
http://www.ldodds.com/projects/witw/
http://d.hatena.ne.jp/amatubu/20050705#p2
ところで、
Google MapsにはURLでピンポイントにマーカー(アイコン)を表示する方法がないようだ。
あってもいいと思うんだけど、これがないあたりがGoogleらしい気もする。
日本あたりでやってもうまくいかないみたいだ。
http://www.dasnet.org/node/100
なるほど、道路の情報を持っているところじゃないとうまくいかないわけか
http://www.wi-geocaching.com/forums/Forum8/HTML/000839.html
Firefox自体をhackする方法
http://www.engadget.com/entry/1234000917034960/
ブックマークレット
http://dunck.us/collab/GoogleMapsHacks#head-4bb06953ea473ae49f53121a13c4f7c772ad60ee
どうしてもURLでマーカーを表示したければ、やっぱりAPI + CGIでやるしかないのかな。
2005年06月25日
Google Mapsから地図を探す
こんな風に「丸」いものとか、何か面白いものを教えてもらったり自分で見つけたりしても、それがどこだかわからない。これはどこなんだろう、と衛星写真上をさまよって場所を特定するのが楽しい、んだけど、本来(以下略)。
というわけで、Google MapsのURLから他の地図サービスに飛ぶものを作ってみた。とりあえずlivedoor MAP。だから日本国内だけ。
Google Maps to livedoor MAP
Google Mapsの地図版があまねく世界をカバーするまでの仮ツール。
ああ、こんなことしている場合じゃないんだけど。
Safariなら
javascript:void(map=window.open('http%3A%2F%2Fminken.net%2Fcgi-bin%2Fgm2lm.pl?ll='+escape(document.URL)))
ってブックマークレットを作っておけば一発でジャンプ。
日本以外でもまだまだGoogle Mapsの地図版がまともにカバーしていないところは多いみたいなので、Multimap版も作成。測地系変換がいらないので、パラメータをそのまま横流しするだけ。
Google Maps to Multimap
ブックマークレットは同じく
javascript:void(map=window.open('http%3A%2F%2Fminken.net%2Fcgi-bin%2Fgm2mm.pl?ll='+escape(document.URL)))
2005年06月24日
Google Mapsを都市名から探す
Google Mapsの衛星写真版が世界対応になって、もう楽しくて仕方がないが、結構特定の地点を探すのが大変。
メジャーな都市なら名前で検索できるが(例)、少なくとも今のところ、例えばウランバートル(Ulan Bator、ulaanbaatarって表記もあったけど、どっちにしろ)は検索できないみたいだ。
そこで衛星写真上をさまよって探すのが楽しい、んだけど、本来便利を目指している道具の、不便なところを楽しんでいるわけで、ちょっと倒錯かも。
Googleのことだからそのうち名前で検索できるようになるんだろうけど、とりあえず今はこんなところやこんなところで緯度経度を調べて、度分秒単位を度+(分÷60)+(秒÷3600)で度単位になおしてGoogle Mapsの緯度経度のパラメータ(ll=43.7728611111111,87.5824166666667とかの部分)に入れている。勝手に使い回していい緯度経度データがあれば、そういうCGIでも書きたいくらい。
緯度経度データがあれば、と書いたが、考えてみれば地図サービスのURLには緯度経度が含まれているので、それを取り出してやればいい。その方法で、上記とは逆に、Google Maps→他の地図サービスへリンクするCGIを書いてみた。→こちら。
2005年04月09日
タモリ倶楽部(後編)
前の続き。後編も無事放映終了。
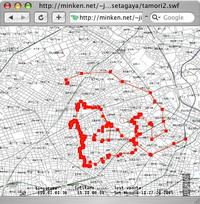
というわけで番組中で使っていた位置追跡画面はこちら。慌てて作ったので、下の方に謎のデバッグ用の数字やら何やら出てますが気にしないでください。

http://minken.net/~jiro/setagaya/tamori.swf
ドラッグして動かして、虫眼鏡でセンター中心で拡大縮小。中央やや左に小さく点滅してるのが、ロケ終了地点。操作性がイマイチとか、いろいろあるでしょうがご勘弁を。短い準備でトラブルなく一日の撮影を乗りきることが最優先、動くものが出来たらそれ以上余計な手を加えないことにしたのです。僕以外の人間が操作することも想定してません。
最初は全地点を表示するようにしていたのだが、メインで使用したGPSレシーバ(GPSMAP60CS-J)に比べると携帯GPSは位置取得間隔がやや長めで精度そのものも劣る。その結果、精度の低いタモリさんの顔(?)が刻々と出来上がっていく様子がロケバス側にリアルタイムに見えることになる。演出上、これはあまりよろしくないということになり、最新から数えて三つまでしか地点を出さないように変更した。
その、変更前の全表示バージョンはこちら。

http://minken.net/~jiro/setagaya/tamori2.swf
いやー、面白おかしい経験でした。
2005年04月02日
GPS携帯電話の位置を追跡
GPS携帯電話の位置情報を遠隔から把握したいという相談があった。
電話を持っている人が能動的にキーを押して位置情報を送信すれば話は簡単だが、そう頻繁に携帯のキーを押しまくるわけにもいかない状況。できれば携帯が自動的に送信するようにしたい。
すぐに思いつくのは携帯電話側にアプリを仕込むことだが、BREW環境になってしまった今ではそれも簡単にはいかない。ふと、アプリではなく単なる内蔵ブラウザが勝手に位置を送り続ければ良いのでは、と思いついた。htmlだとリフレッシュが効かないので無理だが、hdmlで書けばリフレッシュ可能。できそうじゃん、と試したらアッサリできた。
WINなら、パケット代も定額。プアマンズGPSレシーバのできあがり。あとは地図上に表示するようにして、Flashか何かでブラウズできるようにすればいい。
仮想シリアルポートとTCP/IPをつなぐユーティリティーを使えばGPSレシーバのふりをして地図ソフト上に表示することもできそうだが、ちょっと試してみたが安定して動かすことができず、準備時間が限られていることもあり地図ソフトの使用は今回は断念した。
そもそもなんの相談だったかというと、石川初さんのこのお仕事(というか趣味というか)に関するものなのでした。
2005年02月09日
時間遡行Blog
昔の空中写真を眺めたり、並べてつなげたりしているうちに、その写真上に現在の様子をマッピングしたくなってきた。およそ60年の時を隔てたマッピング。
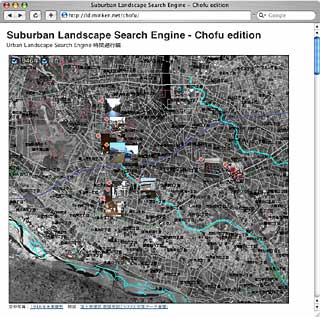
そこで、ULSEを改造して、時間遡行Blogを作ってみた。

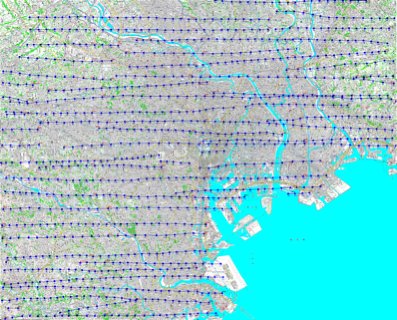
Suburban Landscape Search Engine - Chofu edition
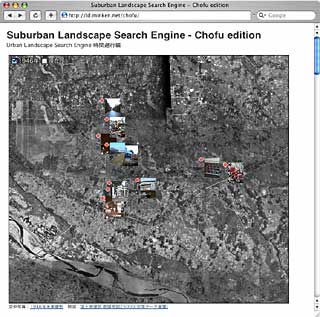
地図を非表示にするとこんな感じ。

個々のエントリーでは、その地点周辺の拡大写真を表示する。

本当はその地点を中心にした空中写真を動的に生成したいところだが、Movable Typeのプラグインや単なるCGIで強引にやるとさすがに負荷が高すぎるので、とりあえず全体の写真を8x8個に分割したものをあらかじめ用意し、その中からエントリーの地点が含まれるものを選んで表示するようにしている。(その後変更)
動的に生成できれば、例えば、GPS携帯でその場所の1946年の空中写真を見るなんてこともできるようになる。「いま」と「1946年」を「ここ」という位置で結びつける。気分はタイムマシーン。
追記:
こうなると「未来」にもマッピングしたくなってくるが、何で「未来」を表すかが問題。都市計画図を使っても面白くない。絵が地味だし、なにより役人が引いた線が「未来」ってわけもないし。結局要するに未来は予測不能なのだった。「いま」を蓄積して未来になってそれを見るしかないかな。もしくは未来になったつもりでこれを見る。
そういう、バックキャスティングの道具としてこの手のものをうまくしつらえられると面白いのだけれど。
追記 2005-02-11:
・いくつかのエントリーで、あまりにも地図エリアの端にポイントが来ているのを見て、やっぱりなんとかしようと考えてみた。
投稿ポイントを中心にして写真や地図を動的に生成するのは確かに負荷が高いが、なにも厳密にど真ん中のピクセルに表示する必要もない。大体真ん中辺りに表示されて、周囲の様子が読み取れればそれで良い。ならば表示している地図領域をさらに縦横奇数個に分割し、中心にくる領域部分にエントリーをマッピングすればいいと気がつく。これならページ生成時の負荷は今までとさほど変わらない。というわけで、とりあえず試しに、縦横3個に分割、つまり全体から見ると24x24に分割。これで充分かも。
・各エントリーで表示される空中写真や地図の縮尺がULSEに比べてずいぶん小さいので、細かい位置のズレも気になってくる。ところが、現在のWIN端末で写真に埋め込む位置情報を手動で修正すると、なぜか測地系が日本測地系(TOKYO97?)に変わってしまう。この妙な仕様に合わせ、エントリーの位置が日本測地系の場合は
http://homepage3.nifty.com/Nowral/02_DATUM/02_DATUM.html#HowTo
を参考に、ページ生成時に測地系変換を行うようにした。
2005年01月25日
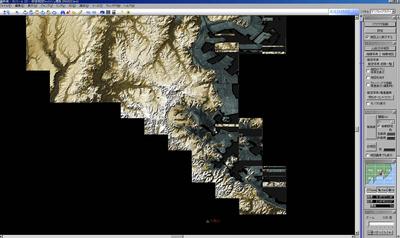
航空写真を並べてつなげて眺める
前のエントリの続き。
昔の航空写真を眺めているだけでも、たぶんずっと飽きずに楽しめるが、少し手を加えるともっと楽しめるのではないか、と試してみた。
とりあえずはGPSと組み合わせるのが目標。しかしいきなりつまずく。
詳細は省くが、いわゆるオルソ画像にしないとGPSとうまく重ねられない。衛星写真や航空写真をオルソ化するソリューションも世の中にはあるのだが、これはもう何百万円もする。お気軽にPhotoshopでどうにかならないかと思って調べてみたが、一枚一枚歪めていくのは相当面倒くさい。しかも歪めたものをつなぎ合わせなくてはならない。手動でやるのはそうとう根性がいりそう。挫折。
ここで、オルソ化と思うと大変だが、要するに隣り合った画像がそれなりの枚数うまくつながっていれば、とりあえずいろいろ試して見るには充分なのでは、と思い直す。
というわけでデジカメ用のパノラマ写真生成ソフトを利用する。手元にあるのはCanon IXY digital 200aに付属してきたPhotoStitch。これはカメラをパンして撮ったものはもちろん、ドリーで撮ったものも合成できる。航空写真はまさにドリー。200aなんて数年前のデジカメなので、いまはもっと進化したソフトがあるかもしれない。
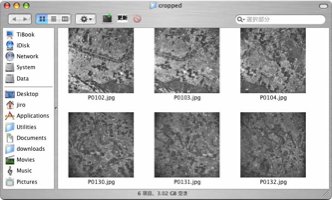
まず、タイル状に隣り合った写真をダウンロード。多少ずれていても構わない。今回はこの六つ。

ダウンロードした画像の余分な部分を切り抜く。PhotoStitchは合成する画像のサイズが全部同じじゃないとだめなので、Photoshopで選択範囲を1700x1700ピクセル固定にして切り抜いた。こんな感じ。

それをPhotoStitchに読み込み、画像の配置を「タイル」にして、ドラッグして正しい位置関係に並べ換える。カメラの焦点距離はとりあえず105mmにして試してみる。

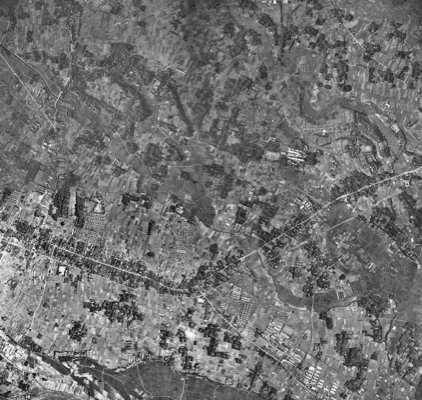
合成画面で開始ボタンを押すとあれよあれよと言う間に合成、バラバラだったコントラストまで揃えてくれる。

保存して出来上がり。
(↓2881x2728ピクセル、約3.6MB)

かなりコントラストが異なる写真をむりやりつなげているので、ちょっと変なところもあるけど、こりゃ簡単。やばい。ハマりそう。
追記:
http://www.esrij.com/support/erdas/document/kensho_ob2/kensho_ob2.html
によると、もうちょっと長いレンズで撮影されたみたいだが、合成の設定を変えても大した差は見られなかった。
追記(2005-01-25):
何百万円も出さなくてもGRASSを使えばオルソ化出来そうだが、なんとも壁は高そう。日本語版もあるが、とりあえず本家から最新版をダウンロード中。
追記(2005-01-26):
・GRASSの大変素晴らしい入門ページを発見。
http://www.sci.osaka-cu.ac.jp/~masumoto/vuniv2000/
数値地図をインポートする実習まであります。でもコースの最後の方。めげそう…
・撮影コース名と地点名がわかれば
http://mapbrowse.gsi.go.jp/airphoto/photos/fullimage/USA10kKT/M***/P****.jpg
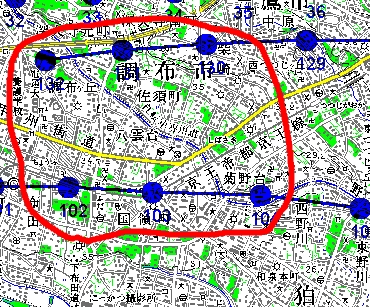
で直に写真ファイルを取れるので、コース図を一覧できるようにしてみた。
$ curl -LO "http://mapbrowse.gsi.go.jp/airphoto/hyouteizu/5339/hyouteizu_5339[2-5][4-7]_USA10kKT.png"
でまとめて落としたコース図を
$ montage -tile 4x4 -geometry 1150x925 hyouteizu_53395*_USA10kKT.png hyouteizu_53394*_USA10kKT.png hyouteizu_53393*_USA10kKT.png hyouteizu_53392*_USA10kKT.png tokyo.png
で一枚につなげる。こんなにいっぱいあるんですがどうしましょう。
(4600x3700pixel, 2.6MB)

2005年01月22日
昔の空中写真
空中写真索引図 - 溝口
見始めたら絶対止まらなくなるしそうなったらキリがないのでちょっと腰が引けていたのだが、石川さんの身辺メモ: Helianthus tuberosus経由でとうとう見てしまった。
田畑の中に屋敷林(なのだろうか?)が点在するってのは、それだけでなんかもう美しい。道なんかほとんどがケモノ道のような軌跡。うわあ。
最近都市部以外でもこういう風景というか地形というかランドスケープというか、とにかくそういうものが見られなくなって来ているのは、農業が機械化されたこととかいろいろ関係あるのですか?
誰か詳しい人教えてください。
でも佐渡にはこういう感じがかなり残っていたな。
また地図ナイトやりましょう。
2005-01-26
続きはこちら
2005年01月06日
被検索
ランドスケープサーチエンジンという名のULSEに来る人は、実際どういうサーチを経て来ているのかということで、WebサーバのログのRefererのうち、検索エンジンと思われるものを拾い出し、デコードして検索語を引き出すものを作ってみた。
Urban landscape search engine: Search words
これを見ると、いかに人々が実空間の情報を求めているのかが分かる。
ULSEがそのニーズにきちんと応えているとは言えないが、応えうる情報がネット上にあまりにも少ないが故にULSEが検索の上位に来ている、という可能性は充分にある。
こんなところにも、実空間と情報空間の乖離、及びそれを結びつける回路の需要が見て取れるのだった。
ちなみに、今書いているこのblogのログも同じようにパースしてみると、
http://minken.net/cgi-bin/parse.pl
全然違うニーズが浮かび上がってくるのだった。
http://video.search.yahoo.co.jp/bin/search?p=%b6%db%c7%fb
これはどうなの?(cam.mpgのほうのことです)
プレビュー画像を見ると、これから始まる緊縛の様子を盗撮しているようにしか見えない。ある意味正しいわけですが。
って書くと、このエントリーにも、また緊縛を求める人々が辿り着いてしまうのだろうなぁ。すみません。緊縛緊縛。
2004年12月15日
東京の数値地図2500
http://sdf.gsi.go.jp/tokyo.html
東京都に関連する数値地図2500(空間データ基盤)については、東京都の了承が得られるまで閲覧を休止します。
なんでだろうと思ってたら、つまりこういうのがあるからかー。
http://www.c-crews.co.jp/gnext_express/news/back/0412/041213_01.html
http://www.tokyo-digitalmap.co.jp/download/pdf/01.pdf
都市計画区域以外も整備しているのは良いけど、官民のパートナーシップねえ…
2004年12月08日
動くULSE
Urban Landscape Search Engineを動かしてみる。
考え考え制作開始。

http://ld.minken.net/move.html
軌跡が増えると激重。

http://ld.minken.net/nm2.html
軌跡なし、全国版。
2004-12-13
同期の方法を見直したもの。題名も表示するように変更。
http://ld.minken.net/move5.html
全国版。一人のユーザーにつき一日一件の投稿のみ表示。
http://ld.minken.net/move4.html
関東版。軌跡は直前のもののみ表示。全投稿を表示。
日時や位置などの情報をXMLか何かでサーバから取得するのが今風なんだろうけど、2000あまりある投稿数を考えると、読み込みだけで相当待たされることになる。実際、トップページで最近まで使っていた、HTML+CSSの地図は容量が1MB近くになっていた。
そこで、全投稿のユーザー・位置・日付を変数にセットしたswfをMingで生成し、そこに実際の動きなどを記述したswfを読み込んで動かすことにした。つまり、子(各点)が親に情報を聞きつつ自分で動く感じ。これなら容量は大幅に節約でき、読み込みにもほとんど時間がかからない。
しかしこの方法だと子同士の同期がなかなか難しい。
親から全子にイベントを送信し、それで子が動くというのが間違いないんだろうけど、forループで順番に子にイベントを回しているとちょっともたつく。一斉にイベント送信する方法はないのかな?
こういう多数のオブジェクトを同期させて動かすのに、Flashでは普通どういう方法を使うんだろう?
ちゃんとFlashを触るのは初めてなので、そのあたりの作法がまだいまいちつかめていない感じ。
Mingが対応しているFlashのバージョンが古いので、親自身はあまり新しい振る舞いは出来ない。オールドタイプの親を伺いつつ、最新技術(いまのところ使ってないけど)を手にした子が走り回るというものを作らねばならない。Movable Typeのテンプレート、Ming、新旧バージョンのActionScriptと、もう脳味噌がねじ切れそう。特にPerlでMingを使ってActionScriptを書いているときは時々頭が真っ白になります。Mingはflaファイルは作らないので、どういうSWFが出来上がっているのか、自分でもよくわからない。SWFをデコードできるツールでも探す必要がありそう。
つづく(かな?)。
2004-12-09
以下メモ。
・あらかじめ親が全ての情報を把握しておく必要はなく、子の「点呼」を取るような方式でもある程度同期を取れるかもしれない。例)一日の仕事が終わった子は、親に報告をする。親は全ての子の報告が終わった時点で一日日付を進める。
・時間まで含んだ同期、例えば一斉に夕暮れになってゆくとか沖縄は真っ暗だけど犬吠埼ではもう夜が明けてきたなぁというようなものにしようとすると、日付だけでなく「時」レベルで同期を取る必要がある。現在写真一枚表示するのに17フレーム使っているので、日によっては一日400フレームとかになる可能性がある。30秒あまりか。まぁそういう日があってもいいような気はする。でも一日の長さが不定というのは、なんだかわかりにくいものになる危険性もあるな。
そもそも人それぞれの経験を一律に「地図」に載せようとする以上、どこかでこういう裂け目が生まれるのは必然か。というかこの裂け目こそが醍醐味であるはずなのだな。ふーむ。
2004-12-17
ということで、
・日時や位置などの情報は親が一括して持っているが、子に指示は出さない
・子は親に逐次問い合わせて勝手に動く
というものを作ったが、子の数だけloadMovie()しているのがいかにもマズい感じなので、親、子、孫にして、親が子をloadMovie()。親から子に孫の生成を指示。duplicateMovieClip()で生成された孫が親の親に問い合わせて走り回る。というものに変更。ここで孫がしばらくすると止まってしまうという現象でハマる。法則性なし。時間が経つとポロポロ止まり始める。結論だけ書くと、親が定期的に孫のメソッド(内容はなんでも良い)を呼ぶと止まらずに最後まで仕事をやりとげる。なぜかは不明。放任はダメなのか。
孫が親のプロパティを直接操作しまくっているので、この辺りでちゃんとメソッド経由で操作するように書き換えておくことにする。ついでに時間の巻き戻し機能を視野に入れ始めようと思うが、しかし、構造体のコピーの仕方が分からない。参照じゃなくて複製する方法が見当たらない。またドハマり。複製もできた方が簡単に時間を戻せるんだけどなぁ。
↑というのは、つまりオブジェクト指向におけるシャローコピー/ディープコピー問題であるらしいということが調べていて今わかった。Javaなんかもディープコピーは自分で書かないとできないらしい。そういうものなのか。
2004年10月15日
卸町まちづくりプロジェクト展
なんで最近Movable Typeばっかりいじっているかというと、上記のプロジェクトの一部でバーチャル卸町ブログというのを作っているからなのだった。個人サイトじゃないので、いろいろ細かいところを詰めて使い勝手を上げておかないと、と。MTを詳しく調べるいい機会になったような、使いみちのないノウハウを溜めてしまっているような…
ULSEからの技術提供。以前から地域限定ULSEを一度やってみたいと思っていたので、楽しみです。
あー現地から投稿したい。
2004年10月02日
携帯電話でWebブラウズ
いまどき、大抵の携帯電話がWebブラウズ機能を持っているが、かなり使い勝手が悪い。
 htmlのサイズがたかだか数キロバイトを超えただけで表示不可能になる。画像ファイルも大きなものは全然ダメ。
htmlのサイズがたかだか数キロバイトを超えただけで表示不可能になる。画像ファイルも大きなものは全然ダメ。
 携帯用に縮小して中継してくれるキャリアもあるが、1ページに複数の画像があるとすぐにギブアップ。そして遅い。
携帯用に縮小して中継してくれるキャリアもあるが、1ページに複数の画像があるとすぐにギブアップ。そして遅い。
フレームが切ってあるページに至ってはもう完全にお手上げ。事実上携帯用に作成されているページしか見られないに等しい。最近H"などに搭載されているいわゆるフルブラウザも、大きなデータは結局「メモリ不足」で表示できないようだ。
PCから普通にブラウザで見られるものが、携帯からだと全然ダメ。携帯が膨大な情報源から切り離され、プロプライエタリかつショボい有料コンテンツだけの小さな世界に閉じこめられた状況がもうずっと続いている。
Googleには携帯向けの検索画面とそこからリンクされるコンテンツ変換サーバがあるので、検索画面を経由する限りネット上のどのページでも見ることが出来る。これを使えば上記の狭い世界から外へと踏み出せる。しかし、検索結果の件数は少なく要約もほんのちょっとしか表示されないし、変換されたリンク先のページでは画像が表示されない。1ページあたりのテキスト量も一昔前の携帯電話のレベルに抑えられているので、目的の情報を得ようとすると何度もページ送りをするハメになることが多い。狭い世界から外へ出ることはできるが、かなりの足枷つきという感じ。
なので、町を歩きながら気になったものをその場で調べようとすると、かなりもどかしい思いをすることになる。普通にGoogleで検索結果の一覧をざっと見て、必要であればそれぞれのページに飛んで内容を読む。さらに必要であれば画像も見る。たったこれだけのことが、できない。携帯電話の限定されたインターフェイスを使う以上、あまり多くを望んでもバランスが悪いとは思うが、せめて好きなように外を歩き回るくらいはできないものか。
そこで、

・携帯電話のブラウザにとってあまり意味のないタグなどを削除し、htmlをダイエット
・それでもあふれる分はページ分割表示





・画像はリンクとして表示、クリックすると携帯電話に合せて縮小表示、任意の領域を拡大表示可能
という動作を行うProxyサーバのフィルタを作った。
これでほとんどのページが閲覧可能になった。  Googleも携帯用のそれではなく一般のブラウザと同じ情報量の結果表示が可能。
Googleも携帯用のそれではなく一般のブラウザと同じ情報量の結果表示が可能。
ただし、情報伝達をレイアウトに依存しているようなページ、フルFlashでテキストページが用意されていないものなど、アクセシブルでないページはどうしようもない。
また、入力フォームはうまく動けばラッキー、くらいのものになっている。ページ分割が<form></form>タグの内側で行われた場合はフォーム自体動作しないし、フィルタで文字コードを変換しているため、受け側のCGIの作りが雑だと送信したテキストが思いきり文字化けすることになる。
このシステム、個人的にもう数年間使っているが、上記の制限を受け入れている限り、特に困るようなこともない。しかし、どこでも携帯を見つめて検索しまくってしまうので、周囲にウンザリされるという欠点はある。
これ、需要はありますかね?
2004年07月07日
TOKYO PICTURESQUE
TOKYO PICTURESQUE(Motoe Lab, MYU経由)
時空間ポエマー、Urban Landscape Search Engineなどと同じGPS携帯写真による投稿システム。
しかし、情報が整理されたり付け足されたりした結果の「地図」をベースにするのではなく、航空写真というところがポエマやULSEと大きく違っている。
各投稿は写真のみ。メタデータとしてExifが表示される。
航空写真+携帯写真。すっきりしていて、インパクトがある。
地形やら人やら情報やら、何でもありの都市から、目に見えるものだけを取り出し他をそぎ落としてみせることで都市像を再構成するって感じ。
一方、ULSEは、何でもありの都市にさらに情報や現象を記録してもっとごちゃごちゃにして、それを「検索」という方法で切り取るというのが狙いなんだった。そうだった。検索をもっと前面に出さねば。
などと、事例が増えると改めていろいろ考えさせられて、刺激的。もっとどんどん出てきてほしい。先日も、携帯+GPSによる地図をDirectorの3Dでぐりぐり動かしているシステムを見せてもらった。こちらも現在Webを準備中のようです。
2004年03月18日
地域ごとのGoogleヒット件数
Googleで地域検索を使っていると、空間にWebの雲が拡がっているような感じがだんだんしてくる、というような話をしていたら、その雲の厚さ(Googleのヒット数)は場所によって全然違うのでは?と指摘された。
俄然興味が湧き、とりあえず市区町村別にヒット数を調べ、市区町村ごとの緯度経度地点に棒グラフでプロットしてみた。検索語句は「東京都 "千代田区"」という感じ。
 (->PDF)
(->PDF)
確かに、全然違う。棒グラフの長さがほとんどないように見えるところがたくさんある一方、都市部の長さは突出している。都市部の棒グラフの「密度」が高いのは市区町村の数が多いためだが、密度が高い上にそれぞれそれなりの件数がある。
すげー格差が大きいよ、所詮都市部に集中してるんだよという感じだが、これを人口あたりのヒット数にしてみると
 (-> PDF)
(-> PDF)
こんな感じになり、絶対数ほど格差は大きくない。わりと平凡な絵。
とは言っても、日本一の千代田区は約17件/人なのに対して、一番低いところは0.0114件/人しかない。1500倍近い(一番と一番だけで比べるのは良くないけど、面倒くさかったので)。絶対数で一番件数が多いのは、東京都新宿区で1140000件。
ところで、世界中から検索されまくるGoogleにとってはこれくらいどうってことないんだろうけど、一気に検索するのはいくらなんでも気が引けたので、間隔を空けて検索を繰り返すようなスクリプトを書いた。
東京の町ごとに調べるのも面白そうだ。
やってる過程で気がついたこと。
Webページに住居表示を含んでいるものは、やはり圧倒的に商業関係が多いので、これはそういう偏りを含んだ結果である。
人口あたりの検索結果数を出すところでエラーが出て止まったのでなんだろうと思って見てみたら、0で割ろうとしていた。つまり人口が0。人口は平成12年の国勢調査から持ってきているのだが、その中で人口が0の市区町村はただ一箇所、東京都三宅村。
一つ飛び抜けてヒット件数が少ないところがあった。たった2件。ほとんどは少なくとも数千件はあるのでこれは異様。よく見たら「岐阜県加茂群富加町」。郡の字が間違っている。これは街区レベル位置参照情報が間違っていた。
追記 (2004-06-24):現在はGoogleの動作が変わったので、検索語をダブルクォートでくくるとおかしなことになる。
2004年03月13日
街区レベル位置参照情報
(2006-03-11記:街区レベル位置参照情報についてのアンケート(SSL版)(非SSL版)というものが3月23日まで行われているそうです。)
街区レベル位置参照情報とは、全国の都市計画区域を対象に、街区単位(「○○町△丁目□番」)の位置座標(代表点の緯度・経度、平面直角座標)を整備したデータです。
ちょっと使い道を思いついたので、ダウンロードしてデータベースに入れてみた。
思いついたこと→Googleで地域検索
ある場所の、周囲の地名を知りたいことがよくある。例えば地名をもとに検索する場合、周囲の地名もあわせて検索できたほうが実用的な情報が手に入る可能性が高くなる。歩いて3分の隣町の名前がわからないというだけで、見落とす情報があるのは悲しい。
また、キーワード+位置で検索すると、ちょっとどうかと思うようなアバウトな検索でもそれなりの結果が返ってくるようになる。例えばどこで食事をしようか、という場合、キーワード「おいしい」で普通に検索してもまともな結果にはならないが、これに位置が加わるだけで意外なほど使える情報になる。
データを整形してる過程でわかったこと。
全街区数は16166881。
つまり、日本の住所は「日本一丁目16166881番地△号」で表せる。(都市計画区域内だけだけど)
日本一長い市区町村名は「西春日井郡西枇杷島町」
日本一長い地名は「愛知県海部郡飛島村大字飛島新田字竹之郷ヨタレ南ノ割」
なぜかどっちも愛知県だ。
1600万件もあるデータベースを作ったのは初めて。最初何も考えずにフラットに一つのテーブルに突っ込んだら1.6GBとかになった。都道府県名と市区町村名は別テーブルを参照するようにしたら1GBちょっとになった。インデックスのファイルは1GB近く。
データベースの勉強をもっとしないとなー。
街区レベル位置参照情報に含まれる市区町村名にはやや揺れがある。「湯布院町」と「大分郡湯布院町」が同じ市区町村コード。悩んだが、とりあえず郡を含むものと含まないものの二種類のテーブルを作っておいた。
2004年03月03日
国土情報ウェブマッピングシステム(試作版)
てんこ盛りだけど使い方が超わかりにくい。特定の使い方を想定せずに作ると、こうなるという例。特定の使い方に偏っていないからといって、汎用性があるかというと、それも疑問。
でも空撮写真なんかも見られて、充実はしてます。
2004年02月20日
場所か人か
ITmediaモバイル:NTTデータ、GPS携帯を利用した位置情報付きBlog登録実験
一昨日のニュースもそうだが、blogに位置を、という動きが個人レベル以外でも出てきている。
blogというのは「個人(Who)の情報発信」というのがそもそもの出発点なので、もし今後位置情報が充実していくとしても、その情報のヒエラルキーは、
Who -> What -> Where
もしくは
Who -> Where -> What
という構造で進んでいくのだろう。(whenの位置は任意?)
一方ULSEはblogを使っているくせに(笑)、場所(Where)を出発点としている。そしてそれをいまのところ
Where -> What -> Who
という感じで記述しているが、目指すところは、このヒエラルキーをごっちゃにしてWhereが表される世界だと思うので、そこがずいぶん異なっている。
その違いをうまく説明できれば、ULSEって何?ということを説明する手がかりくらいにはなるのではないだろうか。
ま、ヒエラルキーっていってもデータの構造や見え方にすぎないので、構造を組み替えるような検索の仕組みがあればあんまり関係ないのかもしれないけど。
2004年02月18日
a pioneer in location-based blogging
といっても、時空間ポエマーのことでも、ULSEのことでもなく。
個人が情報を発信する「ブログ」の発想と、位置情報サービスとを融合させたとうたう同社は、大規模なブログを開設し、そこにユーザーの情報を集積することなども想定している。携帯電話が新しい次元に入り込むことになりそうだ。
大規模なblogを大規模なままハンドリングできるなら、たしかに次元が変わるかも。規模を扱いきれず、過去ログに寿命があるようなシステムになっちゃうとイマイチ。
(2004-02-20)
これかな?
http://www.waveblog.com/
なんか普通のmoblogだなー。
2004年01月15日
GISでオニヒトデ退治
調査・駆除の位置を、衛星を使った全地球測位システム(GPS)で正確につかみ、そのデータを、分布調査や駆除実績、サンゴ分布などのデータベースと組み合わせてオニヒトデの「今」を正確につかむ。地図に重ねられた情報はインターネットで公開もする。
記事からは具体的なサイトがわからないが、これかな?。緯度経度も入ってるし。
オニヒトデ.comにあるオニヒトデ発見報告書とオニヒトデ駆除実績報告書。
チービシで発生した翌年は慶良間で出現、というような法則性があるらしい。去年のニシバマでは見かけなかったけど、今年は来たりするのだろうか?
2003年12月27日
位置ビジネス
HITACHI : ニュースリリース : 位置情報システム事業を行う社内ベンチャーカンパニー設立について
「日立の調査によれば、位置情報システム事業は、2008年までの5年間で、国内市場で2,400億円、海外市場まで含めると2兆円という、大きな潜在市場を持っています。」
位置ってそんなにお金になるのかー。ほんとかなー。
でも位置を取るだけじゃやっぱダメで、解析とか最適化とかとセットでお金になるんですね。そりゃそうだよなぁ。
2003年12月02日
数値地図続き
ひととおり地図が描けそうな程度にフォーマットがわかってきた。
とりあえずデータをそのまま絵にしたもの。
港区の地図(SWF)(右クリックで拡大可)
数値地図のデータ、結構いい加減。首都高は区間によって種別が高速道路になっていたり一般道になっていたりするが有料無料は正しく区別されているようだ。私鉄とJRの区別も良くわからん。
標高データも入れたもの。
等高線はメッシュ状の標高データをgnuplotに処理させて描いたものなので、おそらく実際とはかなり異なる。
等高線なしの色分けだけでいいかも。これならデータ通りであることだけは確か。
ULSEに使う時は、地名とかはいらないかもしれない。物理的な空間を表す地図上に、視線やアクティビティといったユーザによる情報の層が載っかる様が面白いので、ユーザ以外による情報の層は隠れていた方がすっきりする。
でも、どこまでが空間でどこからが情報なのか、そもそも切り分けられるのか?。
というかその総体が「ランドスケープ」では?というのがULSEの提案なのだった。
2003年11月28日
数値地図25000のフォーマット(メモ)
数値地図でダウンロードできる「数値地図25000」のフォーマットを調べてみた。
それを元に生成してみた港区の道路図(swf)
パッと見、一ノ橋と新一ノ橋の交差点がつながっていないのが気になるが、道路区間だけの描画では何か足りないのだろうか?
…と思ったが、「数値地図25000(空間データ基盤) 簡易表示ソフト」で表示させてもつながっていないので、データの不備だろう。
ファイル名と内容はそれぞれ、
CM 地名
DK 道路区間
DS 道路節点
EK 駅
GD 行政代表点
GK 行政界
HA 橋
KJ 基準点
KK 河川区間
KO 公共施設
KS 河川節点
MH メッシュ標高
SK 水域界
TK 鉄道区間
TO トンネル
TS 鉄道節点
YO 雪覆い
になる。例えば「13103DK.sal」というファイル名は、13103(港区)+DK(道路区間)+.sal(拡張子)という意味になる。
内容のフォーマットを調べてみたが、ファイル仕様(応用スキーマ)を見ても、具体的にどの値がどの意味に該当するのか、なぜか記載されていない。
実際のデータとつき合わせて推測したものが以下。とりあえず道路区間のみ。
DK(道路区間)のフォーマット
状態 JT:
11 = 供用中
有料 YU:
1C = 有料
1D = 無料
種別 SB:
13 = 庭園路
14 = 石段
15 = 一般道
16 = 高速道路
幅員 FI:
17 = 1.5m未満
18 = 1.5m以上3.0m未満
19 = 3.0m以上5.5m未満
1A = 5.5m以上13.0m未満
1B = 13.0m以上
1E = 真幅道路等
実際は、例えば以下のような行で構成されるテキストファイルになっている。
DK(ID{DK000174}){JT{11}YU{1D}SB{13}FI{19}NM{}CV(ID{CV000352}){000500,000507}EG(ID{EG000010}){BD(IR{ND13103000035})BD(IR{ND13103000037})GM(IR{CV13103000352})}}
道路を描くために必要な座標は、CV(ID{CV000352}){000500,000507}の{000500,000507}から割り出す。
これ自身は座標値ではなく、地点番号のようなもの。500番地点と507番地点を線で結んだものが、この一行の道路区間ということになる。
地点番号に対応する座標値は同じディレクトリにある拡張子slpのファイル(13103DK.salの場合、13103.slp)に含まれている。このファイルの500行目と507行目が座標値になる。
例えば13103.slpの507行目は
0012324001387970
となっている。この前半8桁が経度、後半8桁が緯度になっている。
2003年08月14日
Urban Landscape Search Engine


ここしばらく、このワークショップのグループの一つと作業していた。作っていたのはこれ。
展示パネルのテキストより
Urban Landscape Search Engine
都市の認識を検索する
都市の認識(=ランドスケープ)を形成するツールとしての検索エンジンをデザインする
ランドスケープデザインとは何か?という問いに対する回答の一つとして、ランドスケープ
とは都市の見え方をデザインする手段であるということが言えるのではないだろうか。
ランドスケープデザインのキーワードの一つである「風景」とは、人間が物理的な空間をどう認識するかということであり、ランドスケープデザイナーは、その認識の発端となる物理的な空間をどのようにコントロールするかに活動の力点を置いてきた。
しかし、都市の認識は物理的な空間の存在だけでは成立しない。空間とそれを認識する人間の視点がセットになって初めて成立するのである。
本グループはランドスケープデザインの可能性の一つとしてこの「認識」に着目し、物理的な空間をそのままに認識だけをデザインするツールとして、都市の検索エンジンを提案する。
この検索エンジンは、都市生活者からのアクティビティの情報をデータベースに蓄積したものをユーザが検索することで、都市の認識が形成されるシステムである。
本システムでは、GPS機能を持つカメラ付き携帯電話を持つユーザが、都市生活者として都市を回遊する中で撮影した位置情報付きの画像とそれに対するコメントが、アクティビティの記録としてデータベースに蓄積される。蓄積されたデータはキーワードや時間等で検索することができ、検索結果に応じた地図のアウトプットが逐次描画される。
本システムによって、アクティビティの記録とそれらをフィルタリングする検索という行為が
交差するところに新しい都市の認識が形成されていくだろう。
(岩嵜博論 浜崎一伸 元永二朗 山根高志 吉澤眞太郎)
2003年07月19日
空を見上げる
少し前の記事。
ZDNN:“ミリ波”が成層圏から降ってくる--CRLが高高度飛行体で実証実験
太陽光を燃料に、成層圏を漂い続ける。
高高度飛行体って呼び名がいい。
なにより飛んでいる姿(1, 2)がいい。
こうなると、通信環境を意識するときは、空がひらけているかどうかとか、そういうことを考えるようになるのかな。
GPSで測位しまくる近頃、精度を上げようと、空を見上げることが結構多い。で、ぼんやりと衛星を想像したりする。
なんとなく、南の空がひらけていると測位しやすいように感じていたが、それは勘違い。GPS衛星は低軌道だから、こうなるのだった。
圏外でも測位可能に
携帯単独でGPS測位〜NECがチップセット
いまのgpsOneが「1回の測位に必要な通信コストは5−8円」だってのは知らなかった。結構かかってる、ような、そうでもないような。
この記事によると、いまごろは1〜2秒でスパッと測れているはずなんだけど…。こっちは一応サーバがないとダメみたいなので、山の中などで突然「非日常な位置自慢」するために位置を付けて写真を撮りたくなっても使えなさそう。残念。そういや、なんでauにはNEC製の端末がないんだろう?
2003年06月23日
2003年06月02日
0.03%
ほぼ毎日使い(0.3%)かつ「自分の位置を確認するため」「目的地の場所を探すため」のどちらでもない(一割程度)というのは0.03%。ちょっと少なすぎ。
あ、母数が300ってことはほぼ毎日使う0.3%は、一人だけいたってことか。この数字は意味ないかも。
2003年05月30日
地図サイト
同じ場所の同じようなスケールでも、これだけ違う。
実用的なのは、mapion。でも位置情報として面白いのは@NAVI。
mapionの地図にはアドレス(何町何丁目とか)が載っているので、頭の中で場所の特定はしやすい。でも実際の場所を反映しているのは道路と地割りくらい。街というのはこんなもんじゃないだろうと思ってしまう。一方@NAVIはアドレスがないので不便だけど場所の様子がわかる(ような感じがする)。この「ような感じがする」のが面白いポイント。
2003年05月29日
2003年05月28日
なるほど便利!GIS道具箱
なるほど便利!GIS道具箱
いろいろあります。
でも「便利」というのには無理がある。
別に「おもしろい」でいいのでは。おもしろいというのは充分社会の役に立っていることだと思うんだけどなー
国土交通省の地図データはほとんど白地図に近いから、イマイチ臨場感がないというのが残念なところ。
2003年05月22日
moblogシステム概要
このweblogに携帯メールから書き込めるようにしているシステムの概要とセットアップ方法
環境:
Mac OS X 10.2 (10.3以降はSendmailからPostfixに変更されているので、後半のSMTPの設定方法が異なる)
概要:
1.メールサーバでメールを受ける
2.題名、本文、添付ファイルをとりだす
3.weblogに書き込む
という動作をするスクリプトを使用。XMLRPCを使用しているので、メールサーバとMovable Typeが動いているWebサーバは別のマシンでも良い。
更新履歴
- 2005-06-13: セキュリティ対策(投稿内容のサニタイズ)
- 2004-04-13: A5501TのExifタグに対応。(GPSタグの度が1/100000、分・秒共に0)
- 2004-02-13:
- [Movable Type 2.661 + 日本語化パッチ]に対応。
- GPS情報の抽出をexiflistからImage::Infoに変更。
- mencoderによるamcファイルの変換を廃止。(QuickTime6.5によりamc再生環境が整ったため不要と判断)
- 2003-07-24: Extendedが生成されないバグを修正。
- 2003-07-20: Altitudeタグがない場合に対応。
この手の動作をするpythonのスクリプトとしてmail2entryというものがすでにあるが、これがOS X10.2に含まれるバージョンのpythonではうまく動かなかったので、perlで書いてしまった。車輪の再発明かも。
Download file
GNU General Public License version 2(日本語) に従ったフリーウェアです。
位置付写真を添付したメールでMovable Typeに書き込むための基本的な機能しか実装してません。
- 想定している測地系は、WGS-84。
- 地図へのリンクは、@NAVI。
- カテゴリーは扱いません。
- ffmpegをインストールしておけば、auムービーメールのサムネールを作って同時にアップロード。
- ムービーに埋め込んだ位置情報には対応していません
測地系の変換をして日本測地系のMapionを使う、自動的にカテゴリーを設定する、などの拡張をするには、nob sekiさんのSync A World You Want To Explore: GPSは正確だが、地図情報は?が参考になります。
メールから書き込む機能はいらない、画像に地図リンクだけ付け足したい、という場合は、AddMapsプラグインをどうぞ。
スクリプトの設定:
my $url = 'http://www.your-site.com/movabletype/mt-xmlrpc.cgi';
Movable Type のmt.cgiをmt-xmlrpc.cgiに置き換えたもの。
my $blog_id = 2;
書き込みたいweblogのid。Entry編集画面のURLにblog_id=で表示されているもの。
my $username = 'Melody';
my $password = 'Nelson';
書き込むユーザ名とパスワード。メール書き込み用に新しくユーザを追加したほうがいいかも。
my $code = utf8; # utf8, euc, jis, sjis(2.661+日本語化パッチではXML-RPCがutf8に統一されているようなので、この設定は削除)
書き込む漢字コード
my $MT_DIR = '/Library/WebServer/Documents/mt/';
同じマシンにMovable Type をインストールしているならば、そのディレクトリ。文字列の最後は/で。
my $parse_path = '/Users/Shared/post2blog';
テンポラリファイルを作るディレクトリを用意する。OS Xの場合、Finder上から確認しやすい/Users/Shared/に作るのが良いかも。
モジュールのインストール:
OS XでMovable Typeが動いている環境の標準以外で必要なperlモジュール
http://search.cpan.org/author/ERYQ/IO-stringy-2.108/
http://search.cpan.org/author/GAAS/MIME-Base64-2.20/
http://search.cpan.org/author/MARKOV/MailTools-1.58/
http://search.cpan.org/author/ERYQ/MIME-tools-5.411a/
http://search.cpan.org/author/DANKOGAI/Jcode-0.83/
http://search.cpan.org/~gaas/Image-Info-1.16/
MIME-toolsをインストールする前に、その上の3つをインストール。
それぞれを展開したディレクトリの中で
% perl Makefile.PL
% make
% sudo make install
でインストールできる。
OS Xの標準に含まれていないものとしては、SOAP::Liteも必要だが、Movable Typeが動いている環境ならば、すでにインストールされている。Movable Typeを動かしているマシンとは別のマシンでこのスクリプトを動かす場合は、SOAP::Liteもインストールする。SOAP::Liteは依存するモジュールが多くてややこしいので、CPANモジュールを使ったほうがいいかもしれない
まずはCPANモジュール自身のアップデート。途中でいろいろ聞いてくるが、基本的にはすべてデフォルトでよい。つまりひたすらリターンキー。
% perl -MCPAN -e shell
cpan> install Bundle::CPAN
ただしlibwww-perlのインストール中に
Do you want to install the HEAD alias? [y]
と聞いてくるので、これだけはnと答えないと、大文字小文字を区別しないHFS+ボリュームの場合/usr/bin/headコマンドを潰してしまう。
cpan> reload cpan
CPANモジュールを使っていると、途中でperl5.8.0とかのインストールが始まってしまうことがある。そんなときはダウンロード中にすかさずCtrl+Cで中断。
cpan> install SOAP::Lite
sendmailの設定:
まずはサーバとして動くようにする。
[参考ページ]
http://pisa.csrs.is.uec.ac.jp/TechInfo/Macintosh/SendmailOnJaguar/UptheSendmailOnJaguar.html
[参考ページ]に書いてないこと:
DNSで引けるマシン名がなくてIPアドレスだけの場合
/etc/mail/local-host-names
に、生IPアドレスを[]で囲んだものを記入。仮にアドレスを192.168.0.1とすると
192.168.0.1
[192.168.0.1]
これは、SMTPサーバによってはTo: user@192.168.0.1では送信ができず、To: user@[192.168.0.1]とする必要があるため。.macはこのパターン。ezwebは[]なしで送信可。
次に、サーバに届いたメールをスクリプトに渡すようにする。
スクリプトを/usr/adm/sm.bin内に置く。
% sudo mkdir -p /usr/adm/sm.bin
% sudo cp post2blog /usr/adm/sm.bin
% sudo chmod 555 /usr/adm/sm.bin/post2blog
NetInfoマネージャで[参考ページ]の通りにaliasesを追加。ただし、"members"にはアドレスのかわりにスクリプトへのパイプをフルパスで記入。
| /usr/adm/sm.bin/post2blog
再起動。
これで、
alias名@IPアドレス
にメールを送信すれば書き込まれる。
2004-04-13以前の版には以下のセキュリティホールがあります。最新のものをダウンロードしなおして使用するか、以下の対策を取ってください。
内容1:
添付ファイル名のサニタイズを行っていないため、投稿先メールアドレスが漏洩すると、最悪の場合、メールを受信するサーバ上で任意のコードの実行が可能です。
対策1:
オリジナルの添付ファイル名を使用しないようにしてください。
内容2:
同じく投稿先メールアドレスが漏洩した場合、題名、本文などを利用したXSSが可能になります。
対策2:
投稿内容のサニタイズを行ってください。
以上二つの変更を行ったものと旧バージョンとのdiffは以下。