2005年07月30日
立体視
地図閲覧サービス(試験公開)の立体視サービスというのが始まった。
人間が読みやすいように二次元に図式化してあるはずの地形図を、やっぱり読みにくいから改めて立体視するというところが、なんだかもどかしいような面白いような。
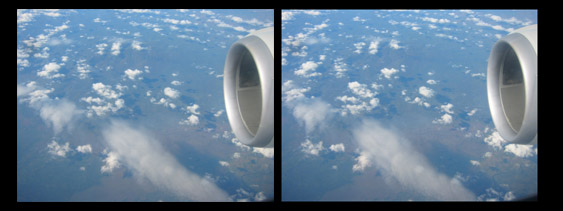
ところで立体写真は結構簡単に撮れる。ちょっとカメラを横にずらして撮るだけ。デジカメだとバシャバシャ撮って取捨選択してもフィルムが無駄になるわけでもないので、気楽。
飛行機の窓にカメラを押しつけて固定し、連続してシャッターを切ると、きれいに平行移動した画像が撮れる。その間の移動量を考えると、両眼の間隔が数百メートルある巨人の視覚ということになる。

平行法でご覧ください。近景・中景・遠景がはっきりわかって面白いです。
2005年07月27日
2005年07月25日
Google Sightseeing
Google Sightseeing
もうキリがない…
こういうもの見つける人とか出てくるし
http://www.googlesightseeing.com/2005/05/18/ufo-update/
2005年07月23日
城下町やまがた探検地図
城下町やまがた探検地図というサイトの技術部分をお手伝いしました。
地図画面
いまのところグリグリとライブスクロールはできません。そのうちできるようになるかもしれないけど。
クロスブラウザで半透過面情報を表示できるのが目新しいと思ってたんだけど、Google Maps来ちゃいましたね…
Google Maps Hybrid
またGoogle Mapsネタ。
写真と地図を混ぜて表示。
2005-07-23 10:30AM現在、北米とイギリスは結構細かい地図がある。
日本はまだこれくらい。
32bit PNGっぽいけど、WindowsのIEだとどう見えるのかな?
半透過にしてきたってことは、いずれ面情報も載っけてくるつもりなのかもしれない。
見えているものと見えていないものがあるってことがよくわかる。地名や行政区の境界なんかも当然目には見えていないけど、この場合は地下トンネル。上空からの写真に地下は写らない。
見えていないものとはなにか?ってことを考えると結構面白い。「地図」の本質に迫る問題をはらんでいる。
答えはいくつもあるだろうけど、我々が考えた一つの答えがULSEで、普通の地図では不可視の「人のアクティビティ」を可視化する試み。
Chofu Editionは、さらに「時間差」という不可視のものを浮かび上がらせようとしている。
もっといろいろ考えたい。
2005年07月19日
サーバ間のMTデータ移動
Movable Typeで、別サーバにデータを移したいことがある。
dbディレクトリにBarkleyDBでデータをためている場合、同系列のOSやCPUならそのままコピーすれば動くかもしれないが、OS XからLinuxとかLinuxからFreeBSDなんて場合はそうもいかない。
といって、データのExport機能で書き出すと、ImportするときにエントリIDがずれたりする(ことがある)。
そこで以下のような方法で移動してみた。
以下、もちろん無保証です。2.661でしか試してません。要Storable。
引越先サーバにMovable TypeのディレクトリをPUT。mt-load.cgiを実行。
引越元サーバでStorableでデータをファイルに吐き出すスクリプトをmt.cgiと同じディレクトリに置き、CGIとして実行。
storedというディレクトリが出来るので、中身ごとFTPでGETし、引越先にそのままPUT。
引越先サーバでStorableでデータを書き戻すスクリプトをCGIとして実行。
Movable Typeにログイン、パスなどを新環境に書き換え、保存、再構築。
吐き出し書き戻しするデータは、自分の環境で必要そうなものを適当に選んだだけなので、抜けがあるかもしれない。
2005年07月17日
moblog スクリプト更新
Movable Type用のperlによるmoblogスクリプト、post2blogを更新。
Download file
メタデータである位置情報をエントリー時に本文テキストに静的に埋め込んでしまうより、メタなまま保持させて必要なときにプラグインで加工処理する方が美しいということで、位置情報の取り出しは廃止した。
更新内容:
・位置情報取り出し機能の廃止
・カテゴリー設定機能の追加
2006-09-29 更新内容:
・ネストしたMIMEパートに対応
・MIMEパートの並び順通りに添付ファイルを本文に挿入
設定方法その他は基本的には旧版と大差ないが、位置情報取り出しの廃止に伴い、Image::Infoはpost2blog単体では不要になった。
2006-09-29 追記
入れ子になったMIMEでエラーが起きるのを修正するべくAppleのMail.app(添付をAppleDoubleで送るので入れ子になる)でテストを繰り返すうち、画像の直後に「↑これがその画像です」と書いたりして添付画像と本文の位置関係で情報を示すことがあるのに気づいたので、それまでの「まとめて添付ファイル+本文」からメール通りに並べるように変更。
設定部分:
my $MT_DIR = '/Library/WebServer/Documents/mt/';
Movable Typeをインストールしているディレクトリ。
my $url = 'http://www.your-site.com/movabletype/mt-xmlrpc.cgi'; # CGIPath + 'mt-xmlrpc.cgi'
mt-xmlrpc.cgiのURL
my $blog_id = 1;
ポスト先のblog ID
my $username = 'Melody';
my $password = 'Nelson';
ポストするユーザ名とパスワード
my $category_id = 1;
プライマリのカテゴリ。0ならカテゴリを設定しない。
my @categories = (2, 3, 4);
その他のカテゴリのリスト。プライマリのカテゴリが0ならこれも無視される。
my $parse_path = '/Users/Shared/post2blog';
メールをParseするときにファイルを展開するディレクトリ
my $ffmpeg = '/usr/local/bin/ffmpeg';
ffmpegをインストールしているなら、そのパス。''にするとamcや3gpのサムネールを生成しない。
my ($maxx, $maxy) = (320, 320);
添付写真の表示サイズ
位置情報を持つエントリーから地図サービスへリンクするなどの機能は、locations.plプラグインでどうぞ。
2005年07月14日
Movable Type用 位置プラグイン
Google Mapsが日本地図対応になった。しかも詳細。
いやー、すごいです。
というわけで、Google Maps APIなどの位置情報ツールとMovable Typeをつなぐプラグインを作成。エントリーに含まれる緯度経度を返します。
(2005-07-15 01:00 ちょっと変更)
locations.pl
(測地系変換にNowralさんのコードを使用させていただきました。ありがとうございます。)
インストール:
locations.plをpluginsディレクトリに置く
Image::Info
HTML::Parserに含まれるHTML::LinkExtor
が必要。HTML::Parserは多くのサーバに最初からインストールされているようだが、Image::Infoがない場合はここ参照
対応する位置情報:
・エントリー本文にimgタグとして記述され、同じサーバに置かれている画像のExif GPSタグ
・エントリー本文に含まれる地図サービスのURL ( walk.eznavi.jp / www.gpspowered.jp / mapfan.com / www.mapion.co.jp )
タグ記述例:
パラメータ:
実例:
その1-1:Individual Entry Archiveテンプレートに
その1-2:Individual Entry Archiveテンプレートに
その1-3:たとえばこのようなCGIをMovable TypeのCGIと同じディレクトリに置き、Individual Entry Archiveテンプレートに
その2:data.xmlという出力ファイル名のインデックス・テンプレートを作る。中身は以下。
Google Maps APIのこれを参考に、
2005年07月06日
ULSE with Google Maps
Urban Landscape Search EngineをGoogle Mapsで表示するテスト版。
http://ld.minken.net/gm.html
Google Maps APIのサンプルをちょこっといじっただけなので、まだまだ。
Movable Typeの最近の100件のエントリーを表示するようにしているが、クライアントのマシンパワーによっては、ちょっと待たされる。位置に関わらず100件持ってきてJavaScriptでパースして表示領域内に収まっているものだけプロット、というのはちょっと効率が悪い。AJAXなんだし、表示領域に合せて動的にポイントを持ってくるようにすればいいんでしょう。
http://www.google.com/apis/maps/documentation/event.html
↑これができるんだし。
関連情報:
http://blog.bulknews.net/mt/archives/001750.html
http://www.ldodds.com/projects/witw/
http://d.hatena.ne.jp/amatubu/20050705#p2
ところで、
Google MapsにはURLでピンポイントにマーカー(アイコン)を表示する方法がないようだ。
あってもいいと思うんだけど、これがないあたりがGoogleらしい気もする。
日本あたりでやってもうまくいかないみたいだ。
http://www.dasnet.org/node/100
なるほど、道路の情報を持っているところじゃないとうまくいかないわけか
http://www.wi-geocaching.com/forums/Forum8/HTML/000839.html
Firefox自体をhackする方法
http://www.engadget.com/entry/1234000917034960/
ブックマークレット
http://dunck.us/collab/GoogleMapsHacks#head-4bb06953ea473ae49f53121a13c4f7c772ad60ee
どうしてもURLでマーカーを表示したければ、やっぱりAPI + CGIでやるしかないのかな。
2005年07月04日
CET05 [ロジカル東京]
今年もCETが行われます。
http://www.centraleasttokyo.com/
以下、プレスリリースより抜粋。
■呼称:セントラルイースト東京2005
[英語表記]CentralEastTokyo2005(CET05)
■期間:2005年10月1日(土)~10月10日(祝)の10日間
■展示場所:千代田区、中央区、台東区を中心としたエリアの空き物件、空き地、店舗、学校、寺社、飲食店、地下道など
■主催:セントラルイースト東京実行委員会
CETは、東京の東側エリアを活性化させ、歴史と伝統が今も息づくこの地域に、新しいカルチャームーブメントを発生させるため、03年より継続的に行われているカルチャーイベントです。街中で、アート・デザイン・建築を切り口に、展示、シンポジウム、ワークショップ、地元企業とクリエイターの共同制作のオリジナル商品の開発など、多彩なイベントを開催。いわば街全体を「ミュージアム化」する壮大な試みです。今年は地域に特化した企画で、より地元と共にCETエリアに新しい息吹とイメージが創造されることでしょう。
今年のテーマは「ロジカル東京」。「ロジカル」とは「路地カルチャー」の意味であり、路地の論理(ロジック)は、いつの時代も革新的(ラディカル)である、というコンセプトに基づいて生み出されました。アート、ファッション、デザイン、工芸、文学、音楽・・・江戸時代から現代まで、路地に咲いた文化の数々は、やがて日本を代表するカルチャーへと成長していきました。CET05は「発展する江戸・東京路地カルチャー」に注目し、このテーマに根ざした展示、イベント、シンポジウムなどを企画する予定です。今年は、海外ジャズミュージシャンによる神田明神奉納コンサートや、全展示とプログラムを対象としたアワード「CETオープン」を開催。CETエリアから東京を変え、世界へ発信することを目指します。