2006年04月17日
iTunesのアートワークを自動的にダウンロードしてまとめて登録
追記:2006-09-25 続きあり
なんでこのインターフェイスがiTunesやFrontRowに組み込まれていないのかと思うほどのCoverFlow。音楽を聞くっていうのはこういうものだったよなと思う。これを経験してしまうと、もうiTunesやiPodの標準のインターフェイスで音楽をブラウズするのがイヤになる。まず「アーティスト名」を思い浮かべる必要があるのがイヤ。アルバム名もしかり。音楽を「名前」で覚えたりしたくない。テキストでブラウズしたくない。滑らかな動きでジャケットをバーッとながめて、「あ、これ聞こうっと」という感じで選びたい。絵を見て音を思い浮かべるのはまことに自然。名前を思い出すのは苦痛。
というわけで今後はCoverFlow的インターフェイスで音楽を選んでいきたいわけだが、手持ちの曲にアートワークが登録されていないとほとんど意味がない。
でも一個一個手作業で画像を探してきてアートワークを入れるなんて、考えただけでもゲンナリ。
Sing that iTune!は素晴らしいんだけど、残念ながら全曲一気にまとめて登録はできない。他に、まとめて自動的に設定してくれるツールも世の中にあるが、シェアウェア。たぶん面倒なのは最初の一回だけなので、そのためにわざわざ買うのもなあ。
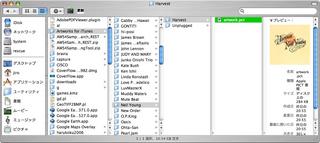
というわけで、アートワークをiTunes Music Storeとamazonから探してきて一気にダウンロードし、それをまとめて登録するAppleScriptを書いた。
get_itunes_artworks.zip
要amazon web serviceアカウント。
処理の流れは、
get_itunes_artworks.scpt:
・iTunesの一曲一曲について、
・アートワークが設定されていなければ、
・iTunes Music Storeでアーティスト名とアルバム名で検索した結果のアートワークをget。
・ただしすでに画像がgetされていたり、画像が見つからないことが分かっている場合はスキップ。つまり各アルバムの一曲目だけを調べるのと同じ。
・amazonでも同様に。
・getした画像をディレクトリに分けて保存。
・以上繰り返し

ちなみに動作速度はAppleScriptだし、けっこうのんびり。200枚強のアルバムのアートワークを探し終わるのに30分くらいかかった。ま、手作業でやるのに比べたらはるかに早くて楽ということで。
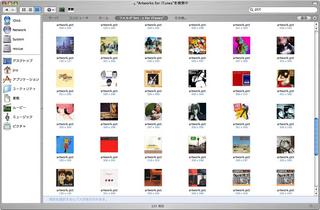
ダウンロードが終わったら、保存された画像を人の目でチェック。こんなアルバム持ってねーよとか、こっちの画像の方がキレイだなとかは、機械が判断するのは難しい。Spotlightで拡張子を指定して一覧させれば一目瞭然。不要なファイルはガンガン捨てる。各ディレクトリの最初のファイル(ファイル名で並べると先頭に来るファイル)を正しい画像にする。使うファイルだけ残して後は捨てるのでももちろん可。

set_itunes_artworks.scpt:
・iTunesの一曲一曲について、
・アートワークが設定されていない場合、
・画像保存ディレクトリにファイルが存在すれば、その最初の一個をその曲のアートワークに設定。
・同じアーティスト名、アルバム名の曲を拾いだし、同時に設定。
・以上繰り返し
get_itunes_artworks.scptの一行目、
set awskey to ""
にamazon web serviceのアクセスキーを入力。アクセスキーが「0123456789abcdefghij」だとすると
set awskey to "0123456789abcdefghij"
というふうに。
参考にしたもの:
・Sing that iTune!
・iTunes Album Art 他
2006年04月11日
Google Maps Overlay 改 その2(透過地図衛星画像対応版)
Google Maps Overlayを参考に、Google Mapsが表示できる範囲全てをオーバーレイできるようにしたGoogle Maps Overlay 改というものを以前作ったが、さらに拡張して衛星画像と透過地図も表示できるようにしてみた。
Google_Maps_Overlays_20060907.zip
(2006-09-07: Overlay表示範囲の上限を設定可に)
(2006-04-28: Google Mapsの地図バージョンアップに対応)
(使い方は以前のエントリ参照)
(2006-09-17:画像が存在しない場合に対応したバージョンを作成)
GE Maniacsでも取り上げられていたこの場所も

すっかりあらわに。

透過地図は整備されているところがかなり限られるけど、たとえばロンドンはこんな感じ。

オーバーレイされた画像の透過率を簡単に調整できるGoogle Earthでは、透過地図を重ねるのはあんまり意味ないかもしれない。
追記 2006-04-14:同じような手法でYAHOO MAPSと連携できないか探っているのだが、これはけっこう大変そうだ。 GE Maniacsで提案されている方法でも、要するにGoogle Earthで「どれだけ移動したか」というのは緯度経度で表される訳で(というか、Google Earthから外部CGIに渡せるパラメータは「現在表示している範囲の緯度経度」だけなのだが)、結局のところはその「緯度経度」→「YAHOO MAPSの地図URL」の変換をすることになる。この変換式はYAHOO MAPSの裏で動くJavaScript群(http://map.yahoo.co.jp/beta/conversion.jsなど)に含まれているのだが、これが結構ややこしい。
地図URLの生成そのものは http://map.yahoo.co.jp/beta/cero.js の511行目あたりにあるが、そこからfunctionを追って行くと、ぼくがオブジェクト指向なJavaScriptに慣れていないこともあって、かなり難解。なんにせよGoogle Mapsみたいにlog tan (π/4 - φ/2)一発、というわけにはいかない。
仮に無理やり移植したとして、JavaScript中に頻出しているなぞの定数をそのまま使い回したコードを配布すると、これはおそらくYahooの利用規約に違反する。コードを完全に理解し、自力で定数を導けば問題ないだろうが…
というわけでやって出来ないことはないかもしれないけど萎え萎え、というのがいまの正直な心境です。